html - Fit Image in DIV as a background which contains height less than division (Different) - Stack Overflow

Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium

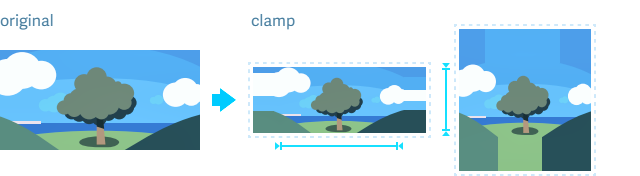
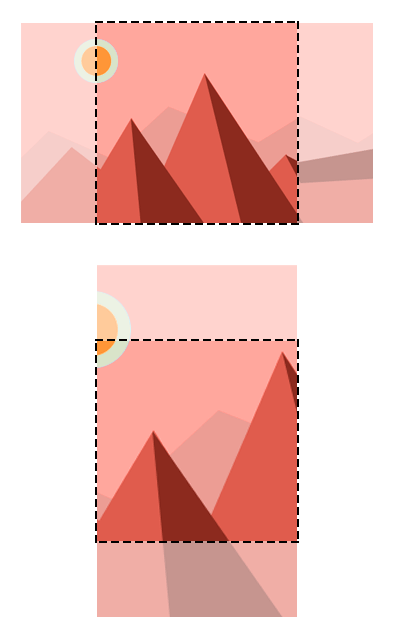
CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

:max_bytes(150000):strip_icc()/css-background-cover-fullscreen-121a93586a864318a7c0e9fbaf69f226.jpg)










:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)