reactjs - Trying to add loop in function of React JS getting JSX expressions must have one parent element - Stack Overflow

Adjacent JSX elements must be wrapped in an enclosing tag · Issue #354 · vuejs/eslint-plugin-vue · GitHub

Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment SOLVED React - YouTube

React で Component を複数個配置した時のエラー と return を囲む空タグの意味 / Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. #React - Qiita
![React] Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? 에러 React] Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? 에러](https://velog.velcdn.com/images/ouneno/post/95d803f3-7c86-4254-9a10-4b85a2180991/image.png)
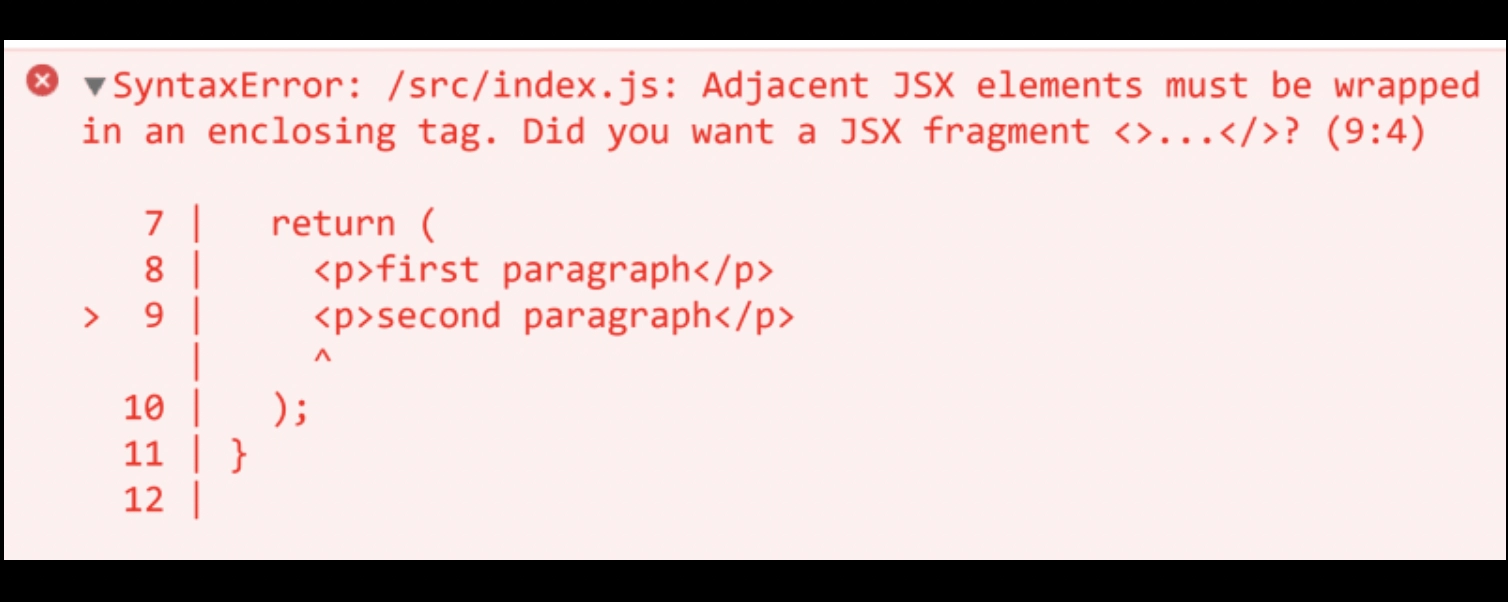
React] Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? 에러
![Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub](https://user-images.githubusercontent.com/13499662/29611571-43dc9f12-87fe-11e7-82df-ac12b7af2e54.png)
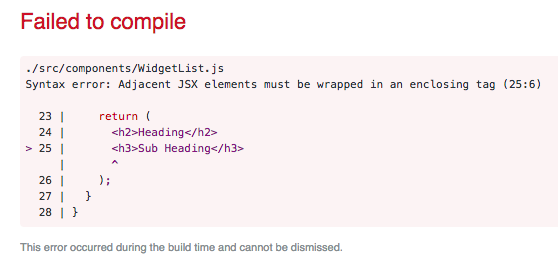
Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub

ESLint报错之-- Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag_51CTO博客_eslint with error prevention

Adjacent JSX elements must be wrapped in an enclosing tag · Issue #354 · vuejs/eslint-plugin-vue · GitHub

Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (ERROR)

webstorm - How to resolve "Adjacent JSX elements must be wrapped in an enclosing tag" issue in Vue.js - Stack Overflow

Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment SOLVED React - YouTube












![React基礎[エラー]:Adjacent JSX elements must be wrapped in an enclosing tag React基礎[エラー]:Adjacent JSX elements must be wrapped in an enclosing tag](https://res.cloudinary.com/zenn/image/upload/s--NCmnj8Mw--/c_fit%2Cg_north_west%2Cl_text:notosansjp-medium.otf_55:React%25E5%259F%25BA%25E7%25A4%258E%255B%25E3%2582%25A8%25E3%2583%25A9%25E3%2583%25BC%255D%25EF%25BC%259AAdjacent%2520JSX%2520elements%2520must%2520be%2520wrapped%2520in%2520an%2520...%2Cw_1010%2Cx_90%2Cy_100/g_south_west%2Cl_text:notosansjp-medium.otf_37:Shouhei%2Cx_203%2Cy_121/g_south_west%2Ch_90%2Cl_fetch:aHR0cHM6Ly9zdG9yYWdlLmdvb2dsZWFwaXMuY29tL3plbm4tdXNlci11cGxvYWQvYXZhdGFyL2JmYTI5YTZhZjEuanBlZw==%2Cr_max%2Cw_90%2Cx_87%2Cy_95/v1627283836/default/og-base-w1200-v2.png)