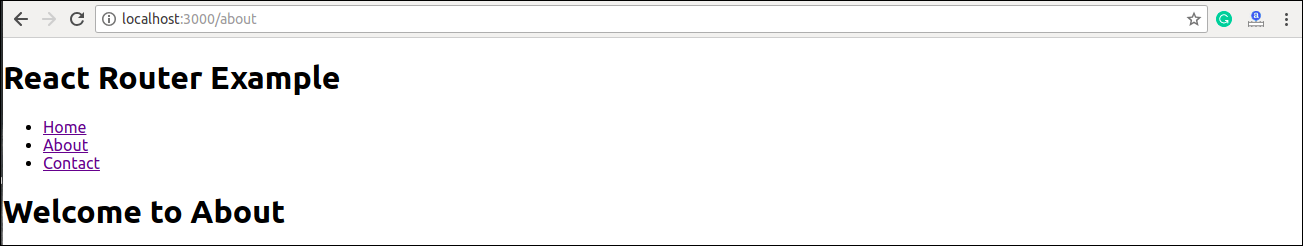
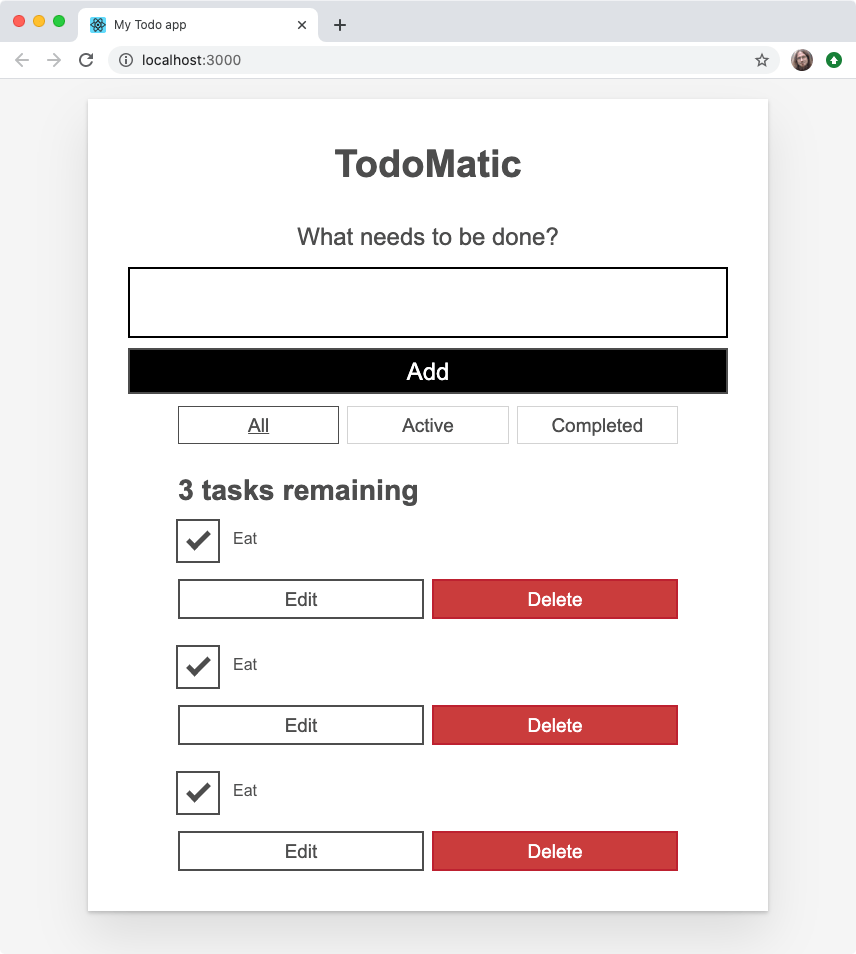
React Crash Course for Beginners 2021 - Learn ReactJS from Scratch in this 100% Free Tutorial! - YouTube

KnowledgeHut - Announcing our upcoming Free Hands-On Masterclass on Building a Netflix-Style Web App using React! Join Sachin Bhatnagar, KnowledgeHut Program Director for Full-Stack Development in a two-hour live coding session as

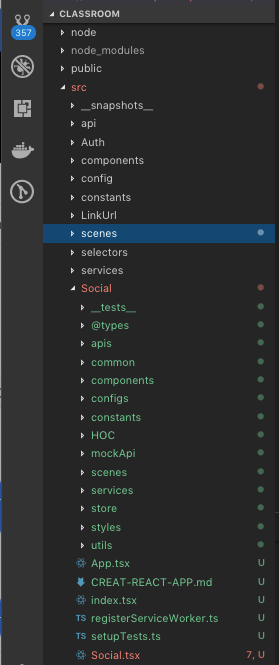
React with TypeScript Cheatsheet. An answer to all your React typing… | by Nathan Sebhastian | Bits and Pieces